This is a quick how to guide to embed video effectively in WordPress. XCity students should also be able to view post from the Dashboard which should act as a refresher in how HTML works in general.
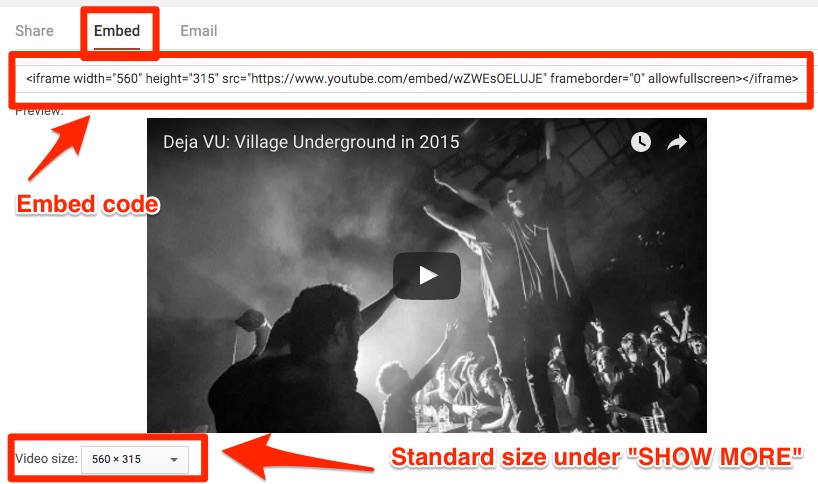
Getting your embed code
An embed code for YouTube is available at the bottom of every video which allows third party sharing.

This code should be added to the Text tab on the top right of the WordPress editor if you put it in the visual editor it presumes you want to display the text like so.
<iframe width=”420″ height=”315″ src=”https://www.youtube.com/embed/OZ0mA1OEsDc” frameborder=”0″ allowfullscreen></iframe>
If you look at this text in the text tab you will see that the triangular brackets are replaced with “>” the character ref which allows it to show tags without converting to HTML.
Iframe
WordPress also uses macros called Shortcodes. These are short bits of code which write the HTML for you depending on screen size etc. This is why we can see the video below in the visual editor.
Shortcode
Here is a guide to shortcodes that come with WordPress.
Code on its own
WordPress can also recognise popular video links and convert them to embed.
This will only work for sites which have a sole use. For embedding other media or visualisations look make sure your asset is “public” then look for a “share” button remember to place the embed code in the text field.
Check the embed on different screens or check the responsiveness by pulling in the browser window. If it doesn’t display in the way you want, you may have to get a grab from the website and then link to the full website.